TA的每日心情 | 慵懒
5 天前 |
|---|
签到天数: 58 天 [LV.5]常住居民I
|

楼主 |
发表于 2007-10-10 15:55:18
|
显示全部楼层
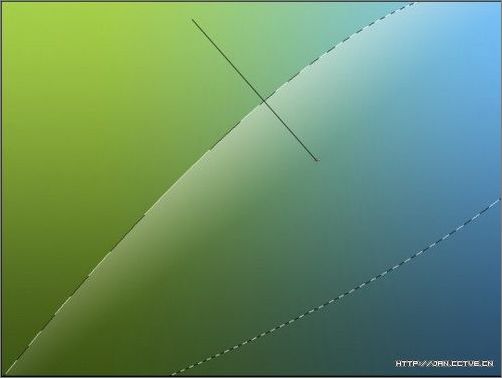
4.路径做好以后,现在按CTRL+ENTER将其转换成选区如下所示:

图6

图7

图8

图9
6.现在极光已经完成了,但这还不够我们还需要将它变的更加完美。
现在把背静层隐藏起来,(按背景层的眼睛图标图将其隐藏起来)。新建立一层,点图象-应用图象,设置如下所示:

图10

图11
8.现在在建立一新图层,用应用图象命令做和以上相同的设置。在执行图象-锐化-锐化,重复2次。
OK!完成了在来看下效果把。

图12 |
|
