|
数码照片拍摄出来,感觉有些太过于普通了。如果加上一个立体水晶相框,那效果就不一般了 ……
先看一下最终效果:

素材图:

制作工具:Photoshop CS
制作过程:
1、新建一个文件。设置前景色为黑色,按Alt+Delete键填充背景,图像效果如图01所示。

2、设置前景色RGB分别为18、21、141,新建图层1,单击工具箱中的圆角矩形工具,在工具属性栏上单 击填充像素按钮,在画面中绘制圆角矩形图案,效果如图02所示。

3、设置前景色RGB分别为5、21、255,新建图层2,单击工具箱中的自定形状工具,在工具属性栏上单击 填充像素按钮,在画面中绘制如图03所示的形状。

4、按住Ctrl键单击图层1,载入选区,如图04所示,然后执行“选择”“反选” 命令,按Delete键删除选区内的图像,效果如图05所示。


5、设置图层2的图层混合模式为颜色,图像效果如图06所示。

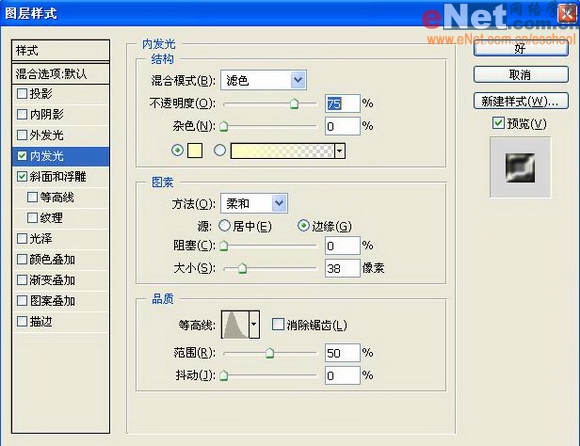
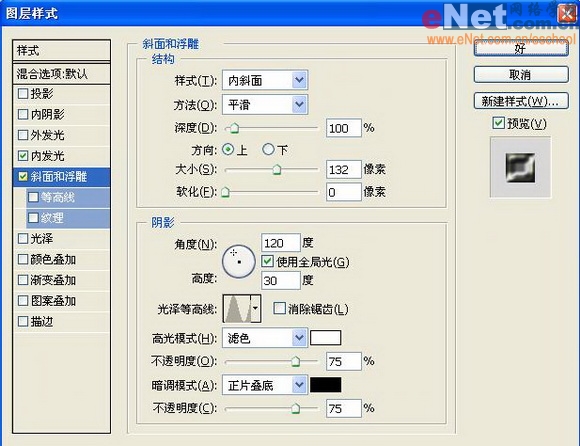
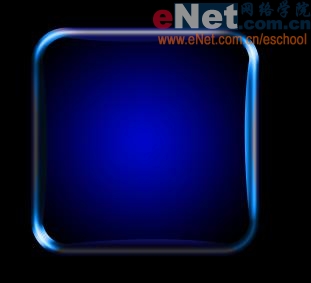
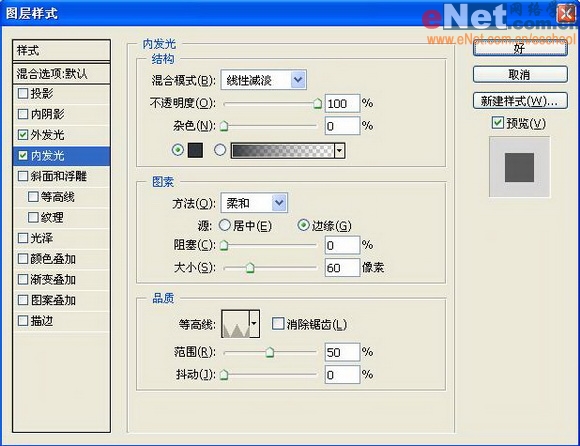
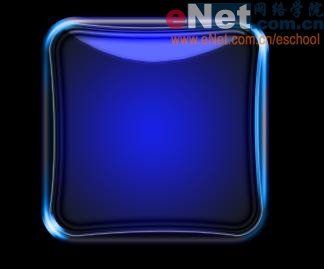
6、双击图层1,在弹出的图层样式对话框中选择“内发光”“斜面和浮雕”样式 ,设置参数如图07和08所示,图像效果如图09所示。



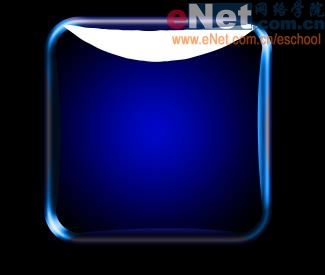
7、选择工具箱中的钢笔工具,在画面中绘制路径,效果如图10所示。将路径转换为选区,新建图层
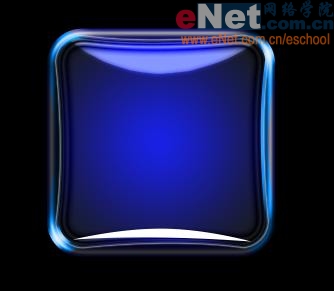
 3,选择工具箱中的渐变工具,在属性栏中选择径向渐变,在选区进行填充,图像效果如图11所示。 3,选择工具箱中的渐变工具,在属性栏中选择径向渐变,在选区进行填充,图像效果如图11所示。

8、设置前景色为白色,新建图层4,选择工具箱中的钢笔工具,在画面中绘制路径,单击路径面板上的 用前景色填充路径按钮,对路径进行填充,图像效果如图12所示。

9、按住Ctrl键单击图层3,执行“选择”“反选”命令,按Delete键删除选区内 的图像。设置图层4的图层混合模式为叠加,复制图层4生成图层4副本,效果如图13所示。

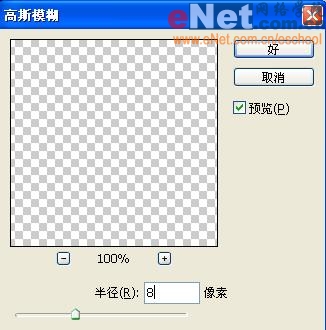
10、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的 对话框中将半径设置为8,如图14所示,图像效果如图15所示。


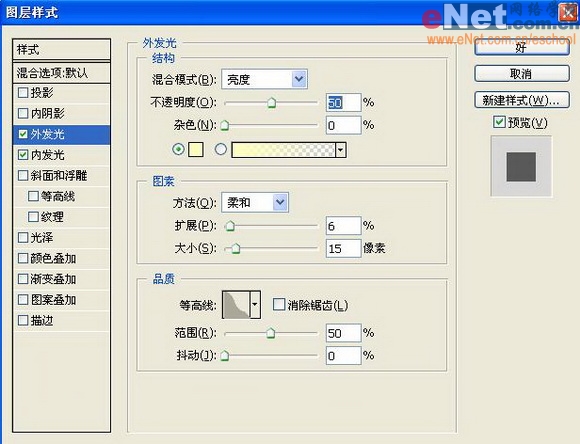
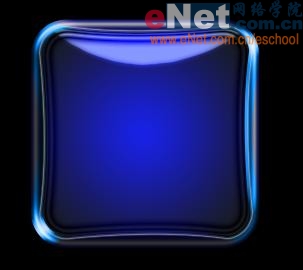
11、双击图层3,在弹出的图层样式对话框中选择“外发光”“内发光”样式,设 置参数如图16和17所示,图像效果如图18所示。



12、复制图层4副本为图层4副本2,设置不透明度为40%,图像效果如图19所示。

13、新建图层5,单击工具箱中的钢笔工具,在画面中绘制路径,单击路径面板上的用前景色填充路径按 钮,填充路径,效果如图20所示。

14、设置图层5的混合模式为叠加,图像效果如图21所示。

15、设置前景色RGB分别为11、119、198,新建图层6,按住Ctrl键单击图层1,载入选区,按Alt+Delete 键填充图层6,效果如图22所示。
 16、按住Ctrl键单击图层3,将图像载入选区,按Delete键删除选区内的图像,图像效果如图23所示。 16、按住Ctrl键单击图层3,将图像载入选区,按Delete键删除选区内的图像,图像效果如图23所示。

17、设置图层6的图层混合模式为叠加,图像效果如图24所示。

18、设置前景色为白色,新建图层7,单击工具箱中的画笔工具,在画面中绘制圆点,效果如图25所示。

19、执行菜单栏中的“编辑”“自由变换”命令,将圆点拉伸,效果如图26所示。

20、单击工具箱中的椭圆选框工具,在画面适当位置创建选区,然后删除多余的图像,然后调整
位置,效果如图27所示。复制图层7的图像,放置到另一个角上。

21、新建图层8,单击工具箱中的椭圆工具,在画面适当位置绘制椭圆,效果如图28所示。
 22、新建图层9,选择画笔工具,选择尖角10,然后在画面中绘制圆点,效果如图29所示,按Ctrl+D键,将圆点拉伸,效果如图30所示。 22、新建图层9,选择画笔工具,选择尖角10,然后在画面中绘制圆点,效果如图29所示,按Ctrl+D键,将圆点拉伸,效果如图30所示。


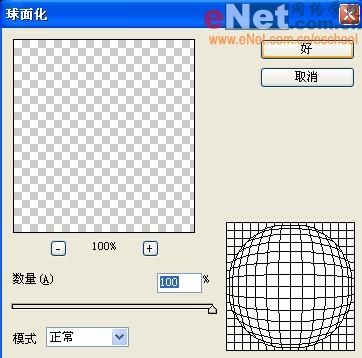
23、执行菜单栏中的“滤镜”“扭曲”“球面化”命令,在弹出的对话框中将数量设置为100,如图31所示,图像效果如图32所示。


24、复制图层9为图层9副本的图形进行旋转并拖拽到合适位置,效果如图33所示。

25、新建图层10,单击工具箱中的铅笔工具,选择尖角20,在画面中绘制圆点,效果如图34所示。单击工具箱中的涂抹工具,再圆点上适当涂抹,图像效果如图35所示。

 26、将图层10的图案复制后,放置到四个角上,效果如图36所示。 26、将图层10的图案复制后,放置到四个角上,效果如图36所示。

27、打开一张照片,效果如图37所示。

28、将照片拖至画面中,效果如图38所示。设置该层的图层模式为滤色,最终效果如图39所示。

 | 