|
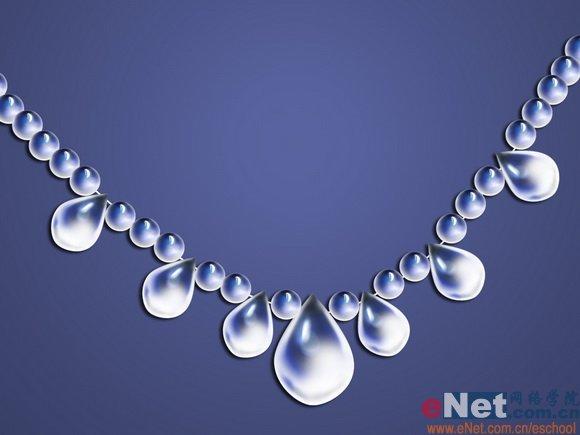
先看一下最终效果: 
图:最终效果 制作工具:Photoshop CS
制作过程:
1、新建一个文件。设置前景色的RGB分别为53、60、100,按Alt+Delete键填充背景,图像效果如图01所示。 
图:新建一个文件 2、新建图层2,单击工具箱中的椭圆选框工具,在图形窗口中创建一个圆形选区,效果如图02所示。 
图:新建图层2 3、设置前景色为白色,按Alt+Delete键填充选区,图像效果如图03所示。 
图:图像效果 4、选择工具箱中的椭圆选框工具,在属性栏中设置羽化为30,按住Ctrl键在图形窗口中创建一圆形选区,图像效果如图04所示。 
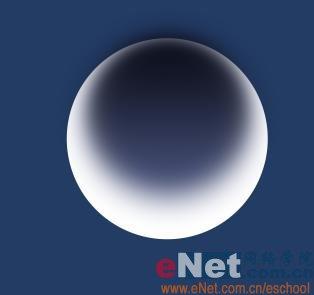
图:图像效果 5、单击工具箱中的渐变工具,打开渐变编辑器,设置颜色,颜色从左到右RGB依次为27、30、44和255、255、255,新建图层3,从上到下填充选区,图像效果如图05所示。 
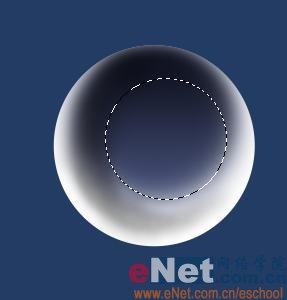
图:从上到下填充选区 6、新建图层4,执行菜单栏中的“选择”“羽化”命令,打开羽化对话框,设置羽化半径为50,如图06所示。设置背景色为35、40、60,按Ctrl+Delete填充选区,图像效果07所示。 
图:执行菜单栏中的“选择”“羽化”命令 
图:效果 7、将图层4的图层混合模式设置为强光,效果如图08所示。 
图:将图层4的图层混合模式设置为强光 8、新建图层5,单击工具箱中的画笔工具,设置属性栏中的不透明度为50%,设置前景色为黑色,在画面中添加颜色,图像效果如图09所示。 
图:在画面中添加颜色 9、将图层5的图层混合模式设置为正片叠底,不透明度为50%,图像效果如图10所示。 
图:将图层5的图层混合模式设置为正片叠底 10、将图层1载入选区,选中图层5,按Ctrl+Shift+I反选选区,按Delete键删除多余的部分。
11、新建图层6,单击工具箱中的椭圆选框工具,创建圆形选区,如图11所示。执行菜单栏中的“选择”“羽化”命令,打开羽化对话框,设置羽化半径为30,如图12所示,选择工具箱中的渐变工具,在工具属性栏上单击编辑渐变颜色,从左至右进行渐变填充,图像效果如图13所示。 
图:从左至右进行渐变填充 
图:羽化选区 
图:效果 12、将图层6拖拽到图层5下面,并将其混合模式设置为线性减淡。然后执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,设置半径为55,如图14所示,图像效果如图15所示。 
图:执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令 
图:效果 13、选择工具箱中的减淡工具,分别选中各个图层,在图像中间部分进行涂抹,图像效果如图16所示。 
图:选择工具箱中的减淡工具 14、选择工具箱中的多边形套索工具,在窗口中建立高光选区,新建图层7,填充白色,然后执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,弹出高斯模糊对话框,将半径设置为20。复制图层7,得到图层7副本,选择图层7,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,设置角度为5,距离为70,接着再次执行高斯模糊命令,设置参数为20,在执行高斯模糊,半径为5,图像效果如图17所示。 
图:图像效果 15、合并图层,使用上面的方法再做一颗水滴形状的水晶,效果如图18所示。 
图:做一颗水滴形状的水晶 16、将做好的水晶珠复制并排列,效果如图19所示。 
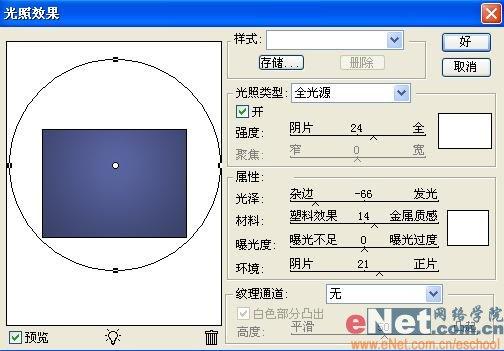
图:将做好的水晶珠复制并排列 17、执行菜单栏中的“滤镜”“渲染”“光照效果”命令,设置参数如图20所示,图像效果如图21所示。 
图:光照效果 
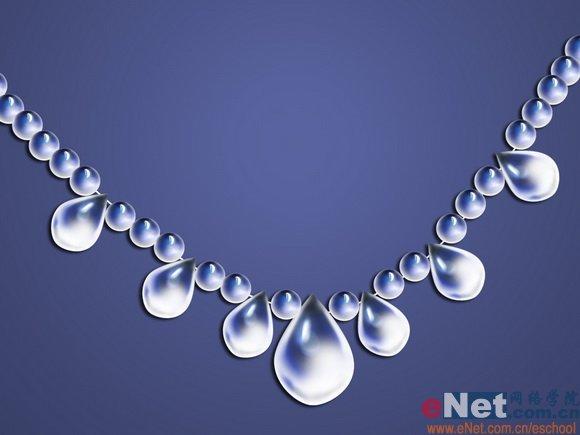
图:最终效果 | 